Suchergebnisse verbessern mit ”WebVitals“
Nach dem großen “Mobile-First"-Update der Google Suche (für Mobilgeräte optimierte Webseiten werden besser gerankt), steht bald die nächste große Herausforderung an, um bei der organischen Reichweite weiter zu punkten: die “Web Vitals".
Aber was sind diese Web Vitals überhaupt und für was sind diese gut?
In wenigen Worten ist das Konzept der Web Vitals ein Punkte-System, dass die Benutzerfreundlichkeit der Webseite bewertet. Worauf Google dieses Jahr besonders Wert legt, sind schnelle Ladezeiten. Das heißt nicht nur, dass die Webseite nach spätestens 3 Sekunden sichtbar sein sollte (Largest Contentful Paint), sondern auch ein Auge auf die Werte beim “First Input Delay" und “Cumulative Layout Shift" geworfen wird. Kurzgefasst misst der „First Input Delay“ die Interaktivität und der „Cumulative Layout Shift“ die visuelle Stabilität.
Aber woher weiß ich, dass meine Seite davon betroffen ist?
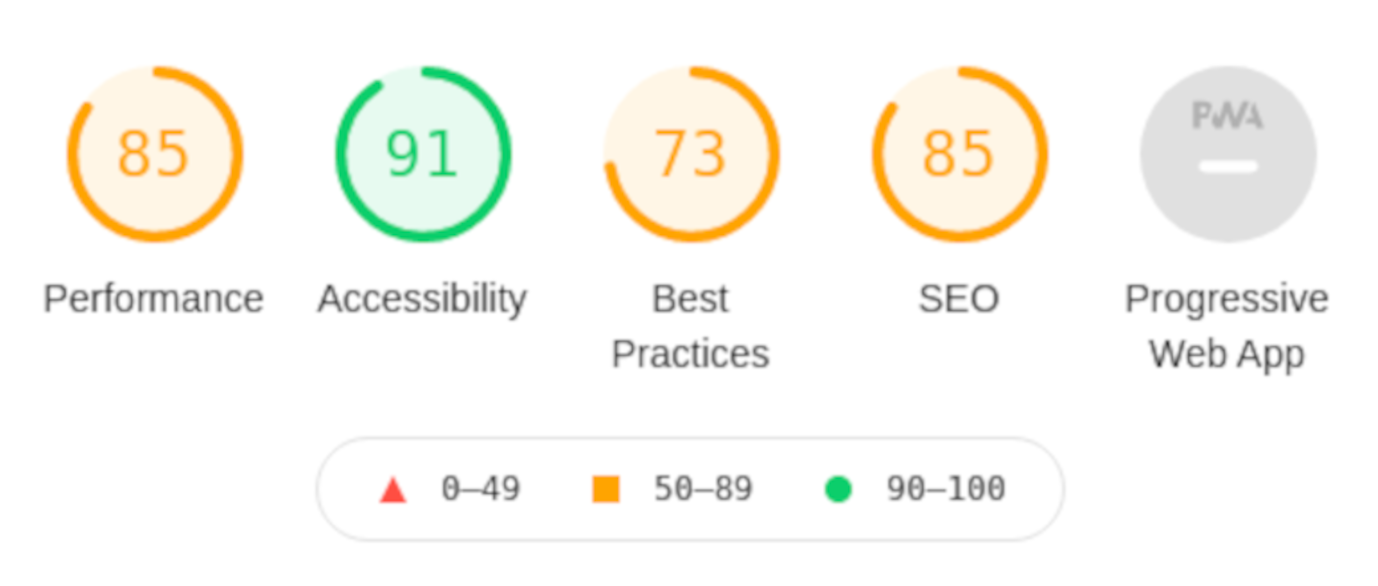
Mit den Tools von Google wie „Lighthouse¹“ oder „PageSpeed Insights²“ werden die Probleme der Seite aufgedröselt und verständlich visualisiert.
Häufige Probleme sind ungenutzte Daten die unnötig heruntergeladen werden, veraltete Software und Bibliotheken wie jQuery oder Bootstrap, die auf neusten Stand gebracht werden sollten oder kein aktives „LazyLoading“ (verzögertes Laden) von Bildern und anderen Ressourcen.
Schnelles Handeln zahlt sich aus... Sprichwörtlich! Wer früh beginnt durch Analyse mit den „Web Vitals“ seine Webseite benutzerfreundlicher zu machen, profitiert zum einen frühzeitig von einer besseren Platzierung in der Google-Suche und zum anderen davon, dass sich Interessenten schneller zurechtfinden und somit eher zu Kunden werden.
¹ Lighthouse: https://developers.google.com/web/tools/lighthouse#devtools
² PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/
 Deutsch
Deutsch Englisch
Englisch